Headless WordPress Themes CMS has many great features to offer, it enables technical and non-technical people to develop websites and apps in a simple way using the visual editor. The modern web applications of this era are using the content management systems in development for managing the content.
The CMS is now being used for back-end only to make development easier using the visual editor and this approach is referred to the headless and decoupled approach of using CMS. WordPress being the market leader in website development has also offered its services as headless CMS. With plugins, you can get it connected with the front-end setup that can be modern and market competitive.
What does Headless WordPress Mean?
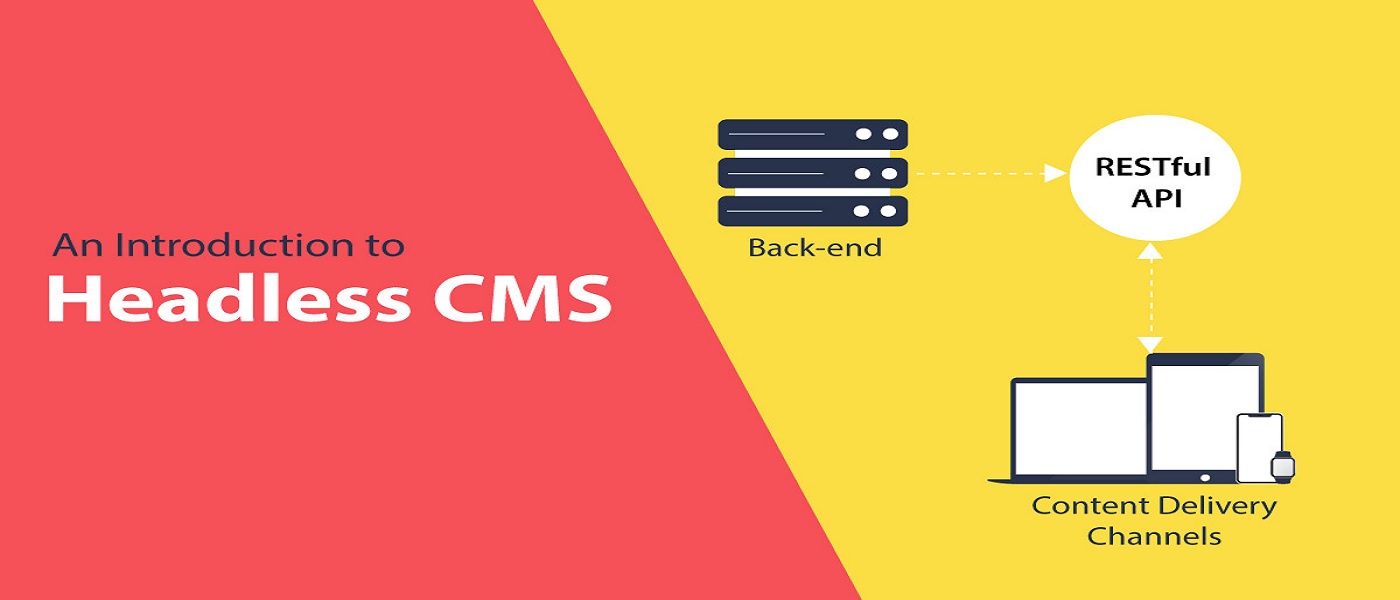
Headless WordPress Themes simply means that it does not decide the user interface or the front-end display of the website or the web app. This also refers to the fact that WordPress is easily used as a generic CMS regardless of the technology the other end is using. The back-end only CMS hold the rights on the content, database and the RESTful APIs connecting the front-end that can be based on ReactJS which is the most modern way of designing the user interface.
The APIs help in connecting the front-end with the back-end, take an example of developing a website using headless WordPress development with a front-end based on JS based Static Site generator like Gatsby. This will help you in writing all the content of the website and the pages in WordPress that is a common way of developing a website, while on the other hand, you have another team working on the front-end with modern design in a modern stack programming language. It has all this, responsiveness, animation, videos and more.
Front-end Platform for Headless WordPress
The front-end can be modernized with the latest tools and techniques for improving visibility, scalability and efficiency of the website and the web app. What if we ask you to use React JS and build a modern stack website. React is a web library of JavaScript that has been maintained and developed by community and Facebook. In today’s tech world JavaScript is being considered as the most powerful tool for developing web applications that are supported by many libraries enhancing the functionalities.
How to setup React App
Some dependencies have been installed on the computer while you are setting up a React App.
- NodeJS and npm
- A text editor like VS Code or Sublime
- Version Control systems like Git or Bitbucket
This will set up the environment all you need to do now is start adding up libraries through react app frontend. It is applied to the folder where you need to build your web application, once the folder has been created you can open it with the editor you have installed like VS code our recommendation. The application will be launched with the command of npm start. Once it has been successfully running it will launch the React page on your browser and you have a set of files already available in the folder.